- Sensorki – aplikacja „pogodowa” – #0
- Sensorki – widok i adapter – #1
- Sensorki – refresh – #2
- Sensorki – material design – #3
- Sensorki – wskaźnik baterii – #4
- Sensorki – widget – #5
- Sensorki – groovy/spring boot demo serwer – #6
- Sensorki – Android i Spock – #7
- Sensorki – podsumowanie – #8
- Sensorki – Serverless app i refaktoring – #9
Przebijanie się przez kilka ekranów żeby znaleźć aplikacje, a potem jeszcze trzeba uruchomić, no i poczekać aż się załaduje, nie jest fajne, jak chce się na szybko sprawdzić jaka jest temperatura. Jest na to jedna rada – zrobię widget 🙂
Wykorzystałam Android Studio do tego, żeby wykonało za mnie część niezbędnej pracy i tutorial do tworzenia i obsługi widgetów z Udacity (link). Klikam prawym na projekcie -> New -> Widget -> App Widget. Android studio wygenerowało mi 5 plików i zmieniło 3.

Praktycznie od tego momentu widget jest już gotowy do użycia. Wprawdzie nie wyświetla nic poza nazwą 'EXAMPLE’, ale już można go testować 😉
A co zmieniło się w plikach? Pomińmy dimens.xml i strings.xml i skupmy się na tym co naprawdę ma znaczenie.
AndroidManifest – zarejstrowanie widgetu:
sensor_widget_provider_info.xml – domyślne ustawienia dla widgetu takie jak minimalna wysokość i szerokość, domyślny layout i domyślny czas odświeżania widgetu (niestety nie można w ten sposób odświeżać częściej niż raz na 30 minut). Tak wygląda u mnie po modyfikacjach.
sensor_widget_provider.xml – zawiera layout dla widgetu. Chcę żeby wyświetlała się tam temperatura i godzina odczytu. Do tego chciałabym zachować kolorystykę z aplikacji. Dorzucę też ikonkę odświeżenia żebym mogła w dowolnym momencie pobrać dane. Ostatecznie ląduję z RelativeLayoutem zawierającym kilka textView i klikalny obrazek do odświeżenia temperatury.
Jest jeszcze plik SensorWidgetProvider, który ma w sobie metody, do obsługi widgetu. Tu nie będzie tak prosto, bo do odświeżenia danych tutorial kazał mi użyć serwisu, więc tworzę SensorIntentService. No i teraz trzeba trochę pochodzić w tę i nazad pomiędzy servicem i providerem w celu odświeżenia i ustawienia danych na widgecie. Tak mniej więcej wygląda to w praktyce 😉

No i teraz można po kolei 😉
OnUpdate jest wywoływany w momencie dodania widgetu do ekranu, a także przy odświeżaniu widgetu. W moim kodzie to przekazanie sterowania do service’u:
Uruchamian service’u w tle z akcją 'UPDATE_WIDGET’.
Później w metodzie onHandleIntent odpalam odpowiednią akcję z service’u. U mnie w tym wypadku obie są takie same 😉
No i najważniejsza akcja: refreshWidget. Metoda, która pobiera dane z serwera i przekazuje z powrotem do providera. Jest prawie, że identyczna z metodą, która wypełnia dane w kafelkach recyclerView.
Prawie – tutaj przekazujemy dane z powrotem do providera, który trzyma informację o polach tekstowych. Zdecydowałam się na przekazywanie do metody całego obiektu sensora zamiast dwóch pól z niego. Wygląda to lepiej niż przekazywanie dwóch stringów, a w przyszłości może i większej ilości parametrów.
Pętla po utworzonych widgetach, żeby wszystkie zostały odświeżone.
A teraz najważniejsza metoda, która jest odpowiedzialna za wszystko co dzieje się w widgecie updateAppWidget. Dzieją się tam 4 rzeczy:
Tworzę remoteView na podstawie layoutu zawierającego wygląd layoutu. Przypisuję do każego z textView wartości z obiektu sensora.
Kolejne linijki odpowiadają za otworzenie aplikacji po kliknięciu na widget.
Podpinam też odpalenie odświeżania z service’u po kliknięciu na obrazek ze strzałką:
I na koniec powiadomienie widget managera, że trzeba odświeżyć widget.
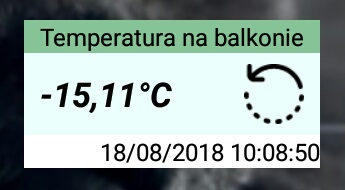
A tak wygląda efekt końcowy: